newReality
...Life Is A Bad Game But The Graphic Quality Is Amazing...
While I implemented this demo I started to write my own game engine, named nrEngine. You can find more information about the engine here.
|
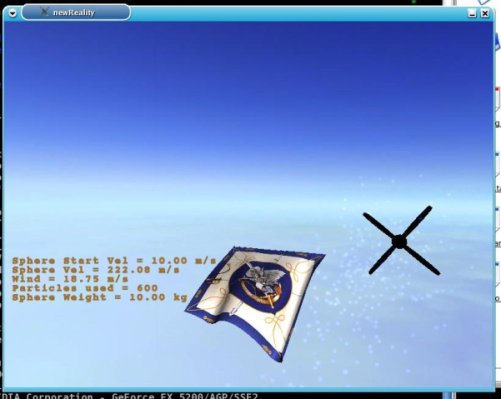
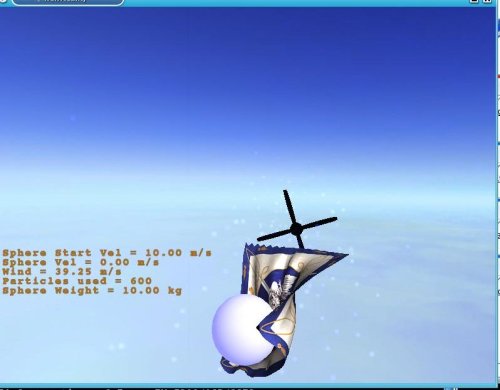
Cloth Simulation Scene: The Simulation is based on Ball and Spring model. In this scene you have a cloth based on ca 900 vertices which is connected through springs. There is 3 kinds of springs. Struct springs which connect neighbour balls horizontal and vertical, shear springs, which connect neighbour balls diagonally and flex springs, which connect like struct springs but only every second neighbour ball. So you can choose another springs parameters to simulate different cloth type. In this demo I tried to choose right constant to simulate a silk cloth. In the real world we have continued time. So the position of the balls in the real world are updated continued :-). In the computer we have to update the positions every x seconds (for example 0.01 sec). So there could be a problem in the computation on the new position which depends on the old position. In the time of 0.02 seconds (in the real world) the springs connecting the balls could stop because of the properties of the springs. But in the computation we just know, that in the last state the spring was tense and therefor balls should move in the force direction of the spring. So in the next computation step we could have balls which are farther away from there real position. You can imagine that this will produce problems and cloth can "explode". So to prevent this problem I used a numerical integration to calculate the position by knowing the current position t, the position in the next calculation time t + dt and by computing the position in the time t + dt/2. The algorithm used for this integration was developed by Runge-Kutta [1]. This allows us to have the simulation working also on lower frame rates or by using larger time steps in the calculation. In this demo the cloth is sticky. This comes by calculation of elastic collision with the sphere because the weight of the sphere is very small in comparison to the weight of the cloth balls. I did not remove this, because this helps you to play with the wind position and wind velocity. So you can stick the sphere on the cloth and then increase wind or move the wind direction to produce some wave effects on the cloth for example. Just try it. Following techniques are used: - Deformable Models (cloth is a deformable model) - Rigid body Motion (approximation of cloth model based on ball and springs model) - Per Pixel Lighting (Blinn Phong Model) - Wind, elastical collision forces - Particel Engine [1] : Chahal, Pardeep. Physically Based Model of Cloth Draping, 2001. http://members.shaw.ca/chahal/clothpaper.htm [2] : Jack, Hugh. Runge-Kutta Integration, 2001. http://claymore.engineer.gvsu.edu/eod/refer/refer-52.html Keyboard using: - F12 - goto next demo scene (exit cloth simulation) - 1 defix cloth. The cloth will fall down and fly - 2 fix cloth. Top vertices of the cloth will be fixed on the current position - 3 reset cloth to the starting position - SPACE shot a sphere in the viewing direction - PageUp,PageDown increase/decrease wind velocity - a,d move propeller - r,f increase and decrease wind particles count - t,g increase and decrease sphere mass - y,h increase and decrease sphere starting velocity - UP,DOWN,LEFT,RIGHT + Mouse moves the camera Known bugs: - No bugs are known at this time. No self collision on the cloth simulation is currently implemented. |

|

|
|
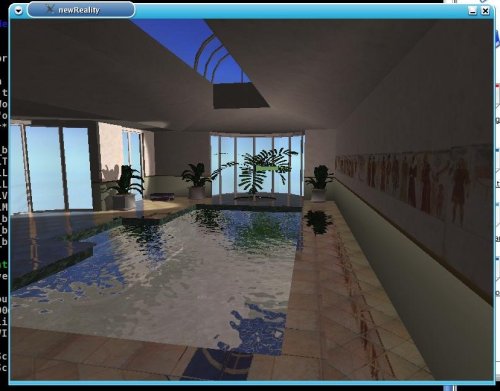
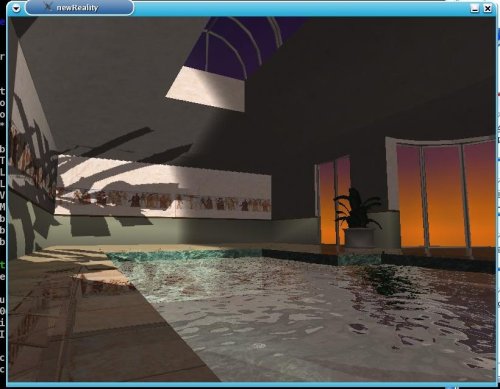
Pool Scene: This scene contains a pool with reflected and motioned water. At first it rendered flipped verticaly and the content of the color buffer is stored in a texture. This texture is projected to the reflection surface (like floor or water). Water waves are calculated in the vertex shader. Here is also small waves which do the distortion of reflectance on the water. Therefor I have load an image with water normals and this normals are used to get the pixel color from the reflection map. The noprmal map is also moving along water surface to get more realistical water reflections. There is also a flashlight which lit all objects in the scene and they cast shadows on other objects. Therefor scene is rendered again from the flashlight view. Just place camera on the light position and load perspective matrix of the light as projection matrix. Then render the scene and copy the content of the depth buffer into a texture. To do this the graphic card should support depth texture. And now project this texture to the scene. I used vertex and fragment shader for this to prevent such problems like backview projection and total dark shadows. It can also be done by projecting and combining addiditional texture to prevent backprojection, but this solution was hard to implement. And if you think that you also want to have some spot light, then you can just imagine that you need at least 3 textures only for the shadows. So you have either to render the scene one more time or to have grafic card which support at least 4 texture units (that means you can use 4 textures simultaneously). The floor is also reflecting the scene. The technique used here is reflection bump mapping. Therefor I have a heightmap texture, which store height values for the floor pixels. This texture is loaded and converted into normal map and then used to get distorted reflections and to add shadows to pixels to let the viewer think - this floor is not flat. The next cool effect used here can be seen under water. If camera is get under the water surface then the reflection map is rendered but the scene is not flipped verticaly. So you get the picture of the scene from the camera view in the water surface. This is also distorted by water shaders, so you get this swimming view of outside world on the water surface. Addiditionaly I used some post processing effects on the color buffer to get the scene blurred. This is done by copying the content of color buffer into texture and add this texture several times into the color buffer again by resizing and moving it around in horizontal and vertical directions. Following techniques are used: - Shadow Mapping - Reflection Bump Mapping - Lens Flare - Environment Reflection - Rendering to texture - Projective Texturing - Blurring Keyboard using: - F9 pause - c toggle between free and chase camera - F10 start from beginning - F2 goto next scene - UP,DOWN,LEFT,RIGHT + Mouse moves the camera (only in the free camera mode) Known bugs: - You can see some flickering on the water surface by moving camera around. This is not a bug. It comes because of using of frustum culling. The objects are outside of frustum view, but there reflection which distorted through water shaders is still in frustum. So if you do not see this object the reflection is also off. |

|

|

|
|
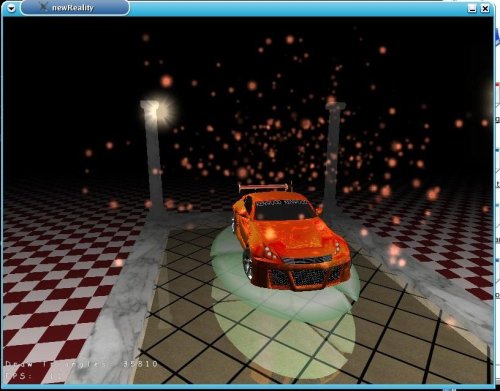
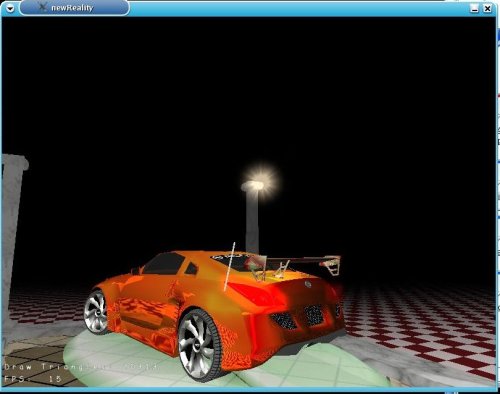
Car Scene: Here you can see a car which is reflecting the whole environment. There is about 8 rendering passes to get the reflection on the plane, and on the car. The rendering of the environment is done every 3 frames, this explains strange behaivor of the drawn triangles counter. The reflection on the plane is done by using stencil buffer. You just flip the scene verticaly definy the correct clip plane and render it. There is also 2 Light sources which both are used in the calculation of lighting. Car is implementing the Blinn-Phong lighting model. There is also nice "Flip-Flop-Effect" on the car color. The color changes from orange over gold to red. The color you see is computed by the camera direction and the normals. This done by using Pixel and Vertex shaders. This also explains why the car relfected on the ground does have another color. I just do not use shaders to render the reflected car because this get bad frame rates. But the reflected car is also reflecting the whole environment. The brakelights of the car are glowing using some post processing effects like fake HDR (High Definition Range) Rendering. Therefor I render brakelights in a texture which then blurred. Following techniques are used: - Cloth Simulation - Stencil Buffer - Particel Engine - Arbitrary Mirror - Rendering to texture - fake HDR (High Definition Range) Rendering to get the brakelights glowing - Per Pixel Lighting (Blinn Phong Model) Keyboard using: - F9 pause - c toggle between free and chase camera - SPACE reset the cloth - F2 goto next scene - UP,DOWN,LEFT,RIGHT + Mouse moves the camera (only in the free camera mode) Known bugs: - No bugs are known at this time. | |

| |

| |
|
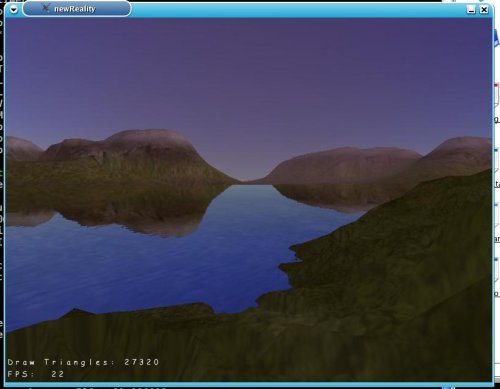
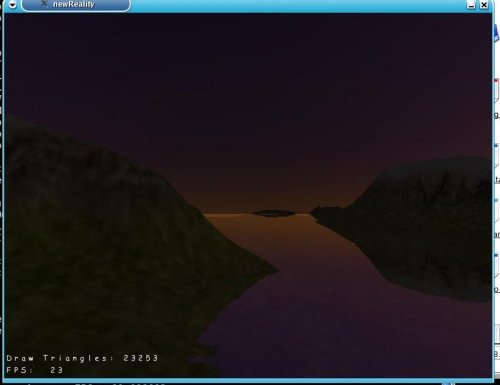
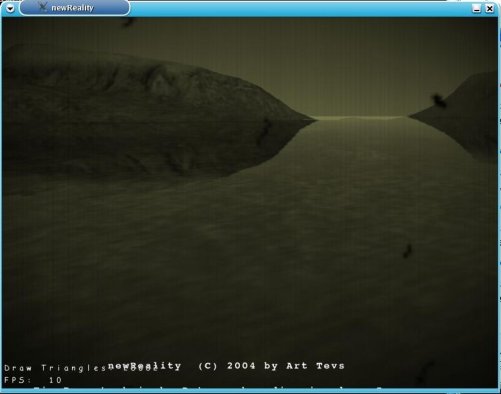
Terrain Scene: In this scene the camera flies over a terrain. The terrain is infinte and is implemented using quadtree and level of detail LOD techniques. The viewing Distance is about 6km. There is also water surface reflection the whole scene. The texture of terrain is computed from height values. Therefor I use four textures for sand, grass, rock and snow. This textures are combined together to get smooth transition between. This computation is done first time you start it and stored on the disk. The calculated normals are also stored on the disk. You can find them in "images/terrain/generated/" directory. There is also a small daylight simulation: The color of the horizont is changing by the daytime. You can see a beautiful sunrise and see stars coming at night. At the end of the scene when some information text shown, I use postprocessing shader. Just wait for it. This shader do some calculations on the rendered texture(color buffer) and produce an old film effect like in the 1920 first projectors does. I found this shader on the internet and added it into my apllication. The author permit free using of his/her shader. Following techniques are used: - Quadtree Frustum Culling - Level Of Detail LOD - Water - Lens Flare - Rendering to texture - Improved Terrain Rendering - Multitexturing - Automate genarated Textures from (Sand, Grass, Rock, Snow Textures) - Some kind of precalulated procedural texturing technique - Simple atmosphere simulation (daylight) - Non photo realistic rendering (Old Film Style) Keyboard using: - F9 pause - c toggle between free and chase camera - SPACE reset the cloth - F7 show in wireframe mode - UP,DOWN,LEFT,RIGHT + Mouse moves the camera (only in the free camera mode) - F4, F5 increase and decrease viewing distance Known bugs: - The scene is sometimes starting at very low speed (about 10FPS). I do not know exactly why, but seems there is a problem with my graphic hardware. Because terrain need a lot of graphic memory to store all vertices data. And sometimes graphic card does not do it in the correct way and you have this slow rate. If you restart this scene then it works fine. I think it only happens if you remove the automated generated texture and then restart the demo. Application will compute new texture and load it. After this computation the demo run very slow sometimes. I think there is problem with my hardware drivers, but I do not know exactly why this happens. |

|

|

|
Copyright:
All models which were used here were downloaded from 3D-Cafe.org and sometimes modified by myself.
The Nissan 350Z is copyrighted trademark of Nissan Company. BBS is copyrighted trademark of BBS Rims. Kenwood is copyrighted trademark of Kenwood Audio Company. The Nissan 350Z model was exported from Need For Speed Underground II. Need For Speed Underground is copyrighted trademark of Electronic Arts (EA Games).
The model was exported by using free tools you can find in internet. It was modified by me: addiding logos,textures and some "pimping the ride". If you want to use this model in your projects, then it would be nice if you add this copyright text.
Addiditional Libraries you need:
- SDL can be found on libsdl.org
- Cg can be found on NVIDIA.com
- Jpeg (I do not know where it can be found
- GLUT
- OpenGL
Download:
You can get the project only on request. So write me an eMail and I will provide you the linux version. Windows version does not exists and will not be provided at all.